この記事ではWordPressを使ってブログを書く中で、目次をどうやって表示させるかを解説していきます。
WordPressを使えばブログを簡単に作成できますが、ここはブログ初心者が1回は陥るところで、
Google先生で調べてもなかなか解決策が見つかりませんね。

目次の設定を探したけど何処にもないから困ってるの・・・



実はね、設定を探してもどこにもないんだよ
え?どう言うことだろう?
ではどの様にして表示するか見て行きましょう!
目次とはどの様なものなのか?
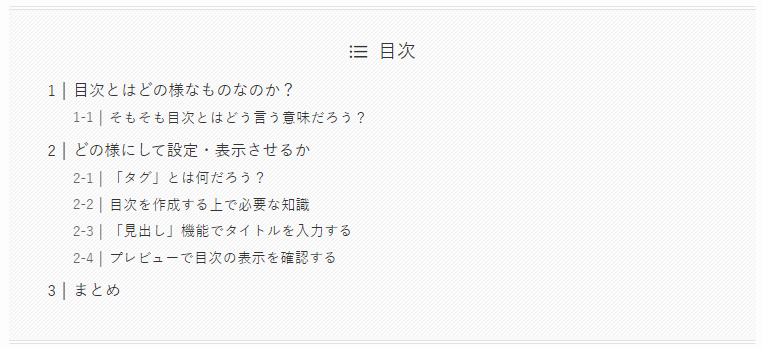
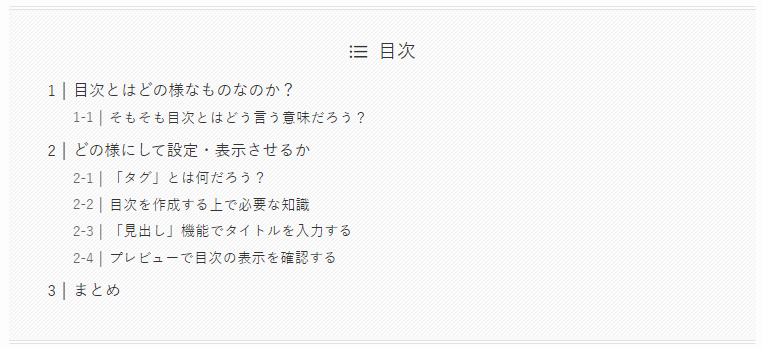
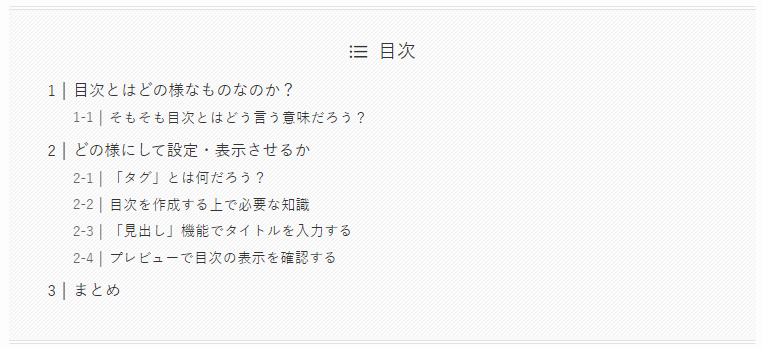
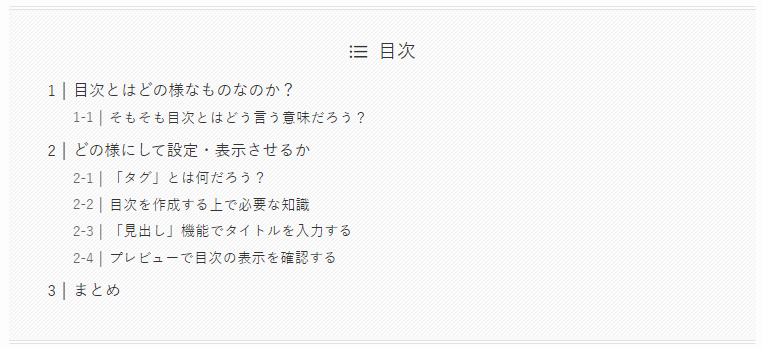
皆さんがお探しの目次とは、↓この様なものですよね?


やっぱり目次があると、見栄えも良くなりますよね😁
そもそも目次とはどう言う意味だろう?
目次とは、書籍や文書の内容を要約した一覧表示であり、章や節の見出しとそれらのページ番号が記載され、目次を使って自分が知りたい情報を素早く見つけたり、文書の構成や内容を素早く把握することが出来ます。
どの様にして設定・表示させるか
では実際にやり方を見て行きましょう!っといっても実は設定する所はありません・・・ビックリ!
どうやって表示させるか具体的に説明します。
「タグ」とは何だろう?
ここの説明は、「あ~そうなんだ~」程度で聞いてくれて大丈夫です。
WordPressで使用するタグは、HTMLタグのことです。HTMLタグは、Webページを構成するためのマークアップ言語の一種であり、ブラウザがWebページを解釈する際に必要な要素となります。HTMLタグの中でも「hタグ」を使用します。
目次を作成する上で必要な知識



目次でも大項目もあれば小さな項目もあるから、まずその種類を知ろう
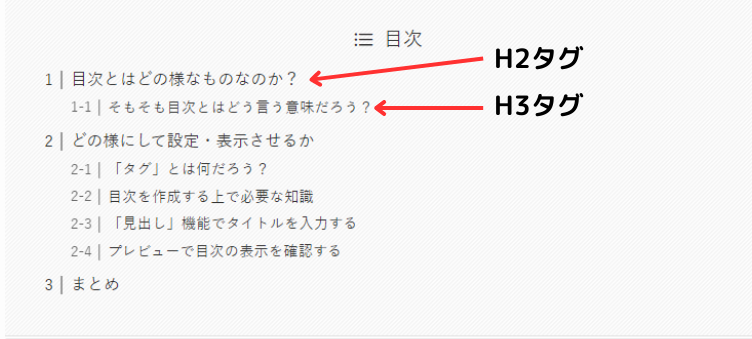
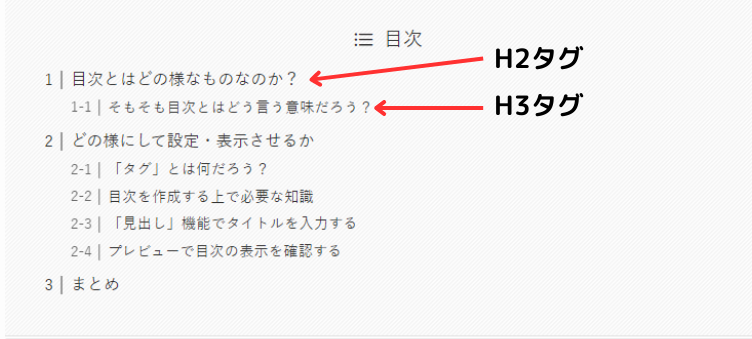
- H1タグ: ページや投稿の主題を表す最も重要な見出しで、主に1つのページにつき1回のみ使用します。
- H2タグ: H1タグよりも小さな見出しで、主要なセクションとして使用します。H1タグの下に位置し、
1つのページに複数回使用することができます。 - H3タグ: H2タグよりも小さな見出しで、H2タグの下に位置し、サブセクションとして使用します。
- H4タグ: H3タグよりも小さな見出しで、H3タグの下に配置し、更に細かいセクションとして使用します。
これらの見出しタグを適切に使用することで、ページの構造を見やすくし、SEOの向上につながります。また、見出しタグを使って文章を適切に整理することで、読者が情報をスムーズに理解しやすくなる効果もあります。
「見出し」機能でタイトルを入力する
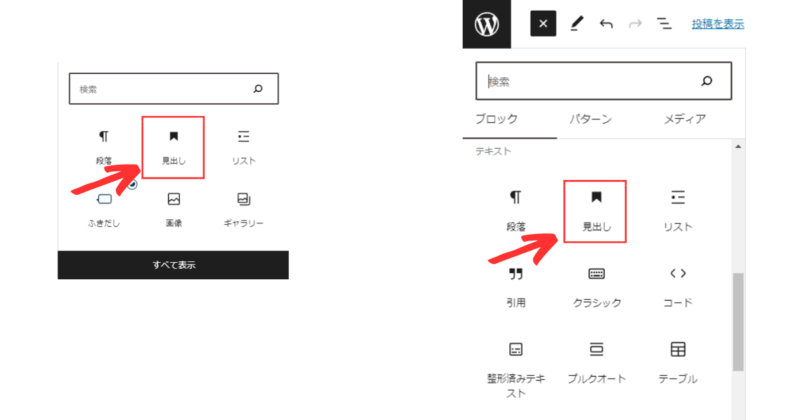
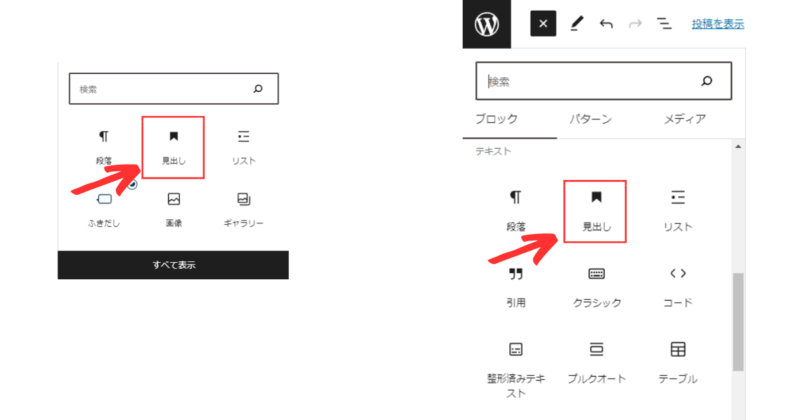
「ブロックを追加」から「見出し」をクリックする。なければ「すべて表示」をクリックすると画面左側に一覧表示が現れるのでその中から「見出し」をクリックする。


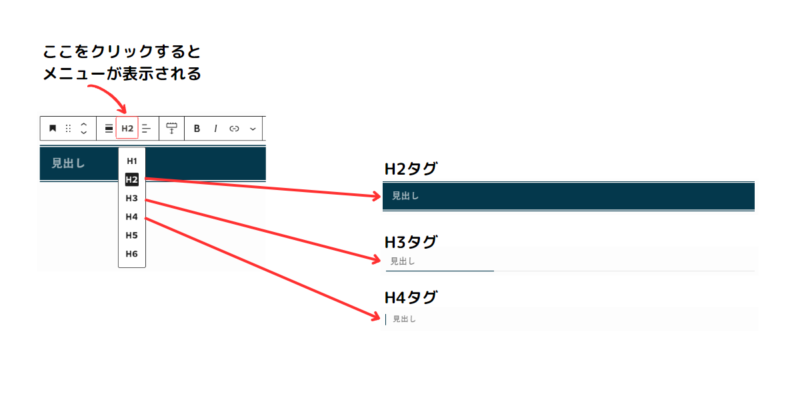
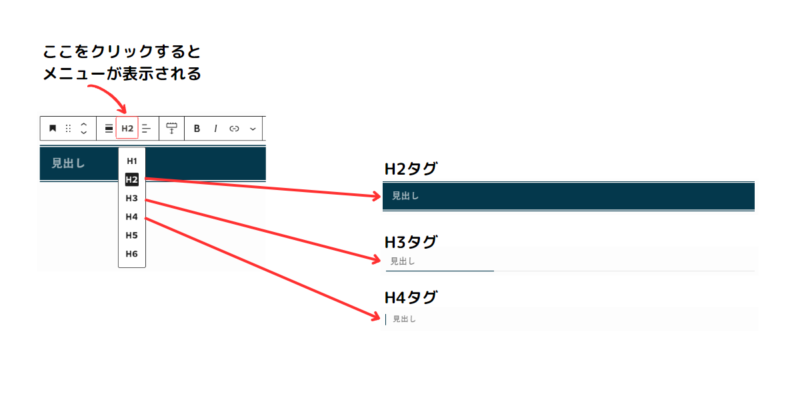
赤枠をクリックして見出しの種類を目的に合わせて選択する。


現れた見出しにタイトルとなる文字を入力する。
プレビューで目次の表示を確認する
やっと目次が現れてくれた!


ちなみに見出しで選んだタグはこちらを参考にしてください。


まとめ
目次の設定について解説していきました。
まとめると
- 目次は設定する項目はありません
- 「見出し」機能を使えば勝手に目次が作成される
- 「見出し」はタグによって使い分ける
こうやって1つ1つやり方を覚えるとやっていて楽しいですね👍
人生日々勉強。無理せず少しずつ前進していきましょう!
では、また🖐️